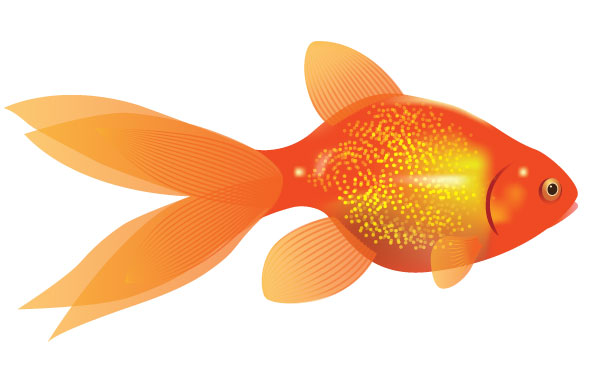
Final Image Preview
Step 1
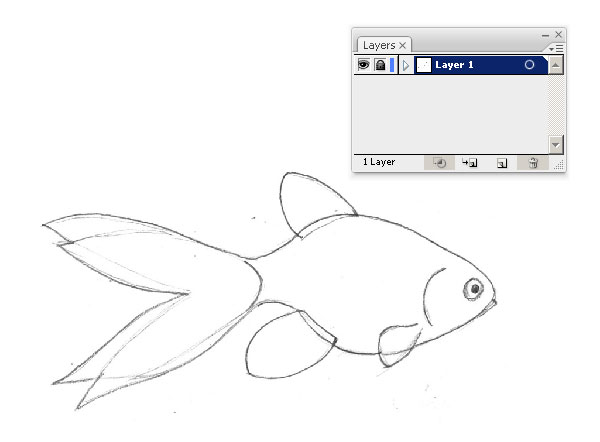
Draw the goldfish and scan the drawing. Now open Adobe Illustrator and create a new document (Command + N) at 600 px by 600 px. Insert an image in the document by going to File > Place, then Lock the layer with the scanned image of the goldfish drawing.
Step 2
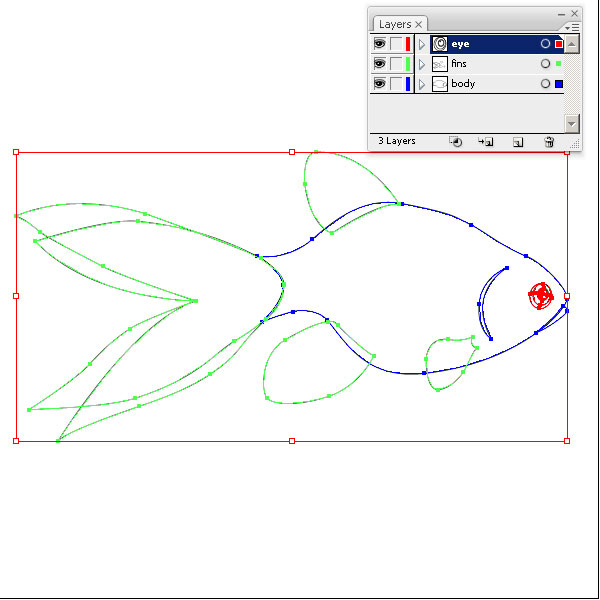
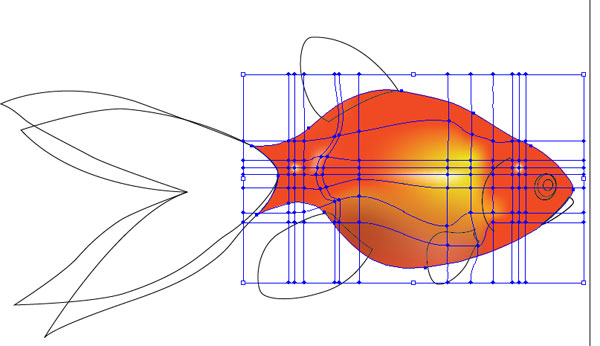
Make a new layer on top. Start by tracing the outline of the goldfish using the Pen Tool (P). For comfort of work we’ll place different elements in separate layers. Pay attention that the tail of the fish consists of two paths.
Step 3
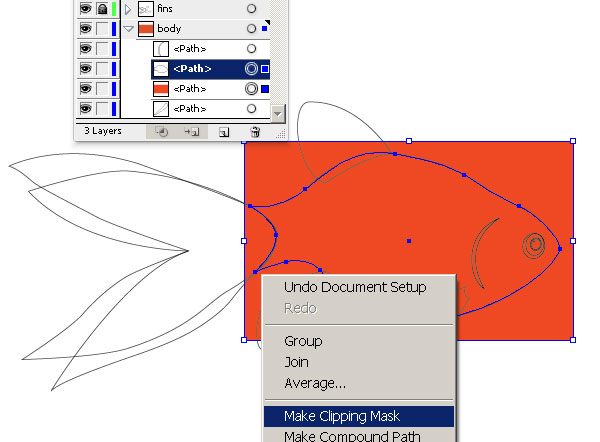
In this step we’ll paint the body of fish using the Mesh Tool.In order that to get a beautiful Mesh under the path of the fish, first create a rectangle (Rectangle Tool (M)) with an orange (C=0; M=87; Y=100; K=0) fill and without stroke. Select the rectangle and path of the fish, then make Clipping Mask (picture 3a).
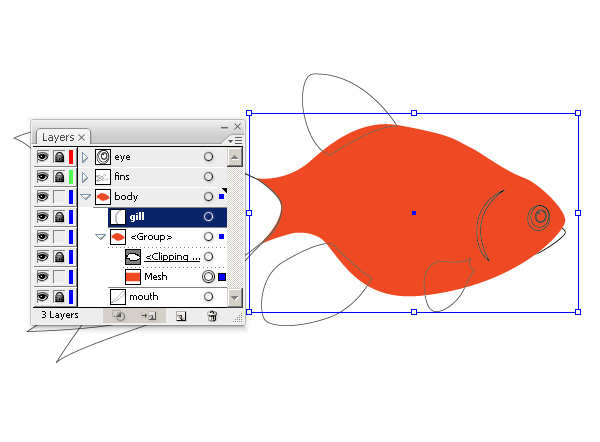
Before we move farther, I urgently recommend you lock all layers you aren’t currently working with so that nothing gets inadvertently moved. In picture 3b all layers except for a rectangle are noted as locked. We’ll make this rectangle into a Mesh shortly.

picture 3a

picture 3b
All you have to do now is to add color to the mesh by selecting a color from the swatches palette. I took colors from the Swatch library > Metal. Get creative with color in this stage to get an excellent result.

picture 3c
Step 4
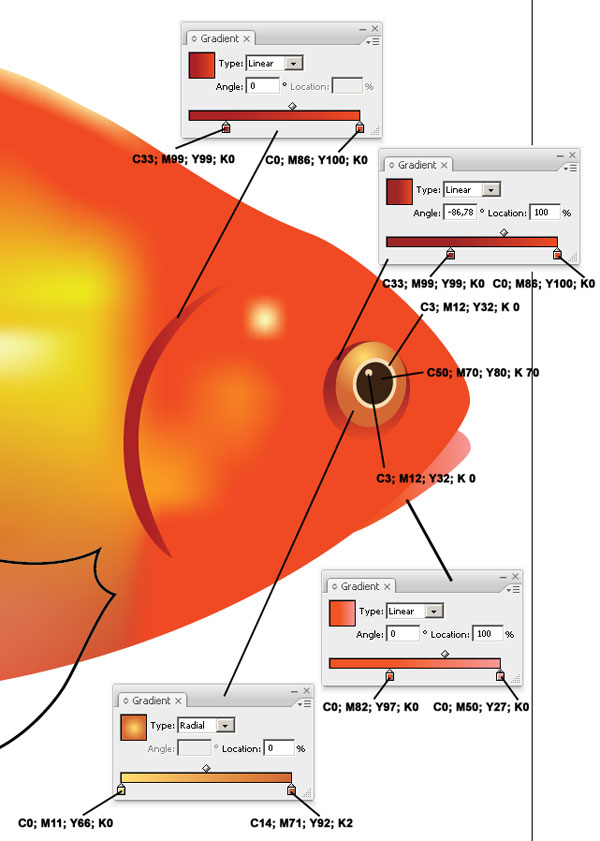
Now we’ll create an eye, gill and mouth of the fish. The eye consists of five ellipses located one over another, below the biggest and further in each ellipse decreases in size. The ellipses are filled in by various kinds of gradient and solid colors as shown below. The mouth and gill is filled in by a linear gradient.
Step 5
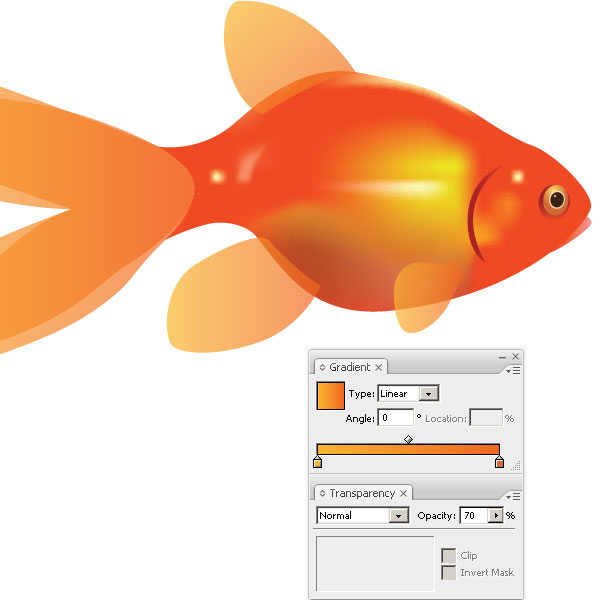
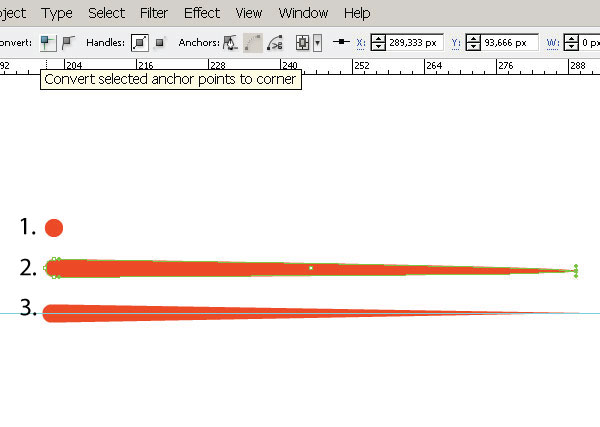
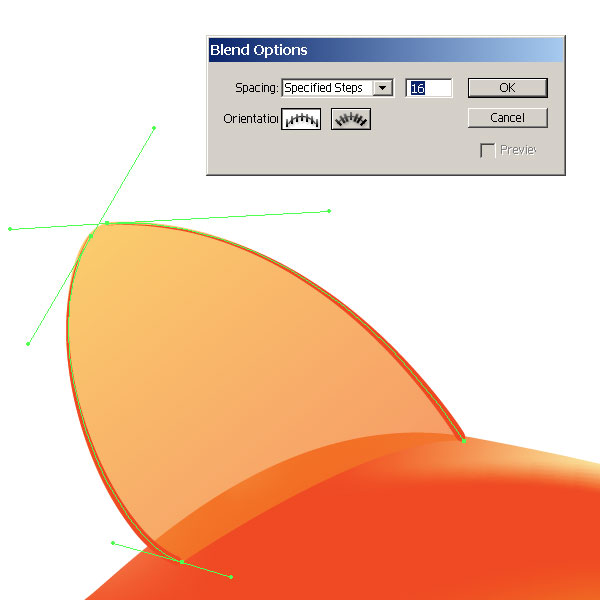
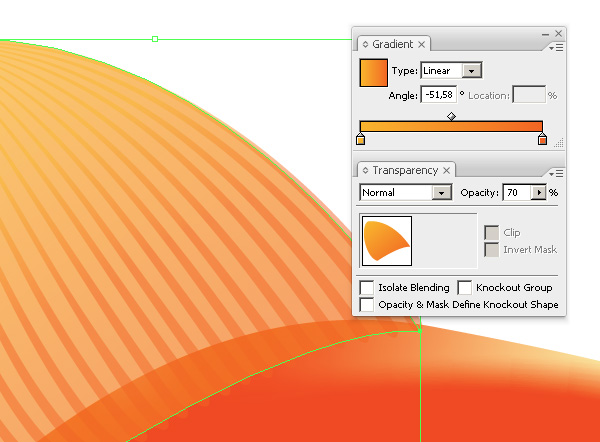
Now we’ll work on the fins. Fill them in with a linear gradient and Opacity of 70% (picture 5a). Let’s place lines in the fins. Create a brush by first using the Ellipse Tool (L) to make a circle 3px by 3px in any color and without stroke. Drag the right anchor point to the right by means of the Direct Selection Tool (A), while holding Shift to constrain. Convert the selected anchor point to a corner (picture 5b). Transfer the created shape to the Brushes palette and select New Art Brush. Along the edges of a fin drawn two curves (Pen Tool (P) and apply to them the just created brush.Select both curves and make a Blend, by going to Object > Blend > Blend Options Spacing: specified Steps set to 16, then Object > Blend > Make (Alt + Command + B) (picture 5c). Make Object > Blend > Expand and ungroup our curves. Now let’s correct the bottom ends of the fin edges (picture 5d). Correct this using the Direct Selection Tool (A), moving the bottom anchor points.
Now select all the curves and go to Object > Expand Appearance, Object > Path > Clean Up. Now fill it in with a linear gradient, Opacity set to 70% (picture 5e). Use a similar workflow to make our other fins.

picture 5a

picture 5b

picture 5c

picture 5d

picture 5e
Step 6
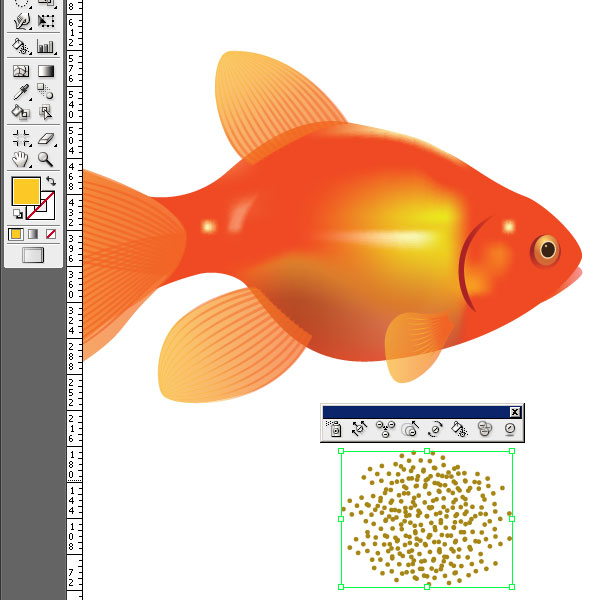
Now let’s create the scales. Make a new layer on top. Open our Symbols palette, in the library search for Artistic Textures and select Stipple large. Grab the Symbol Sprayer Tool (Shift + S), spray a texture (in our case we’ll be 5-6 clicks will be enough).Take the tool Symbol Stainer Tool from the Symbol Sprayer Tool submenu, choose a color and paint a texture (picture 6a). Now use the excellent Symbol Screener Tool,select the texture, and very quietly in the corners we’ll click with this tool.
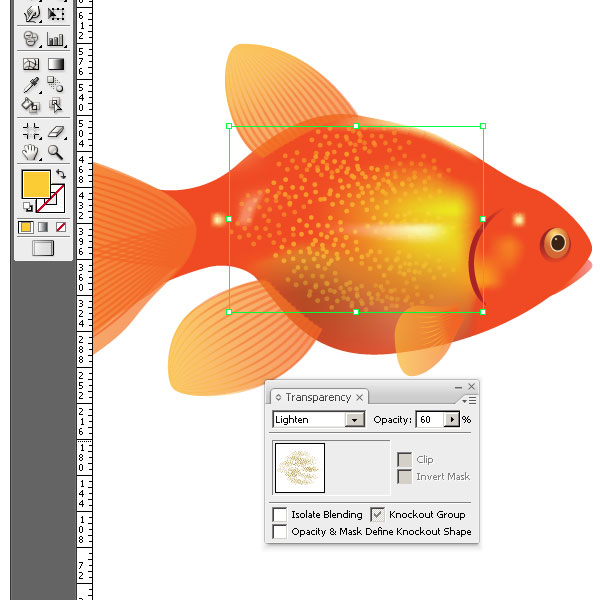
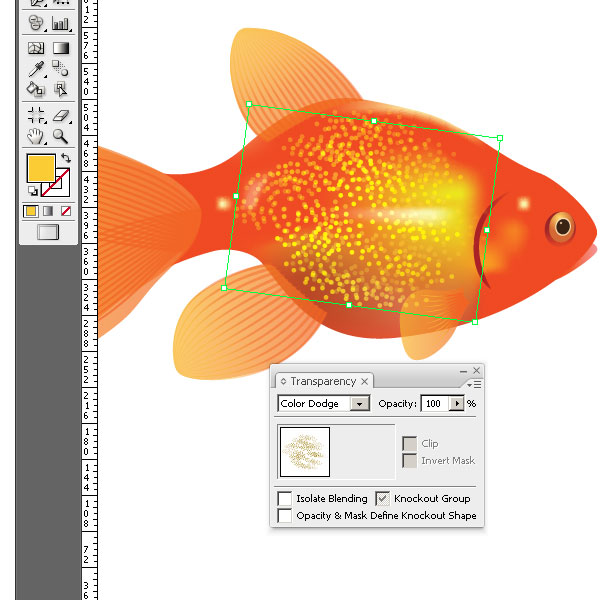
In the middle the texture has turned out non-transparent and along the edges it is hardly visible. Now change the blending mode of the texture we just put on the fish to Lighten and Opacity to 60% (picture 6b). Copy the texture, change blending mode to Color Dodge, set the Opacity to 100% and slightly rotate it (picture 6c).

picture 6a

picture 6b

picture 6c
Conclusion
The goldfish is ready! Have fun using these techniques to make a whole school of vector fish!
No comments:
Post a Comment